|

ФОТОКАЛЕЙДОСКОПЫ НА КОМПЬЮТЕРЕ
«Калейдоскоп, м. узорник; — это трубка, с двумя зеркальцами клином, где цветные стекляшки отражаются узорочною звездою, переменною, при всяком движении или обороте трубки.»
(Толковый словарь живого великорусского языка Вл. Даля)
Английский физик Дэвид Брюстер «изобрел оптический прибор калейдоскоп, получивший необыкновенно большое распространение, хотя он более игрушка, чем могущая быть полезной вещь. Брюстрер придумал его в 1816 г. и даже взял на него привилегию; в 1817 г. в несколько дней его было распродано 30000 экз.»
(Энциклопедический словарь Брокгауза и Ефрона)
Татьяна ХОЛИНА-ДЖЕМАРДЬЯН

В детстве калейдоскоп был одной из моих любимейших игрушек. Подаренную на ДР «трубку с картинками» я первым делом разобрала на запчасти, тщательно изучила и собрала обратно. Дальнейшие эксперименты заключались в досыпании внутрь бус, бисера, листиков, прочей ерунды и внимательным разглядывании полученного эффекта. Несколько лет спустя тот мой первый калейдоскоп куда-то подевался, а в продаже их уже не было. Но картинки, типа калейдоскопических, полученные разными способами, привлекают внимание по сию пору.
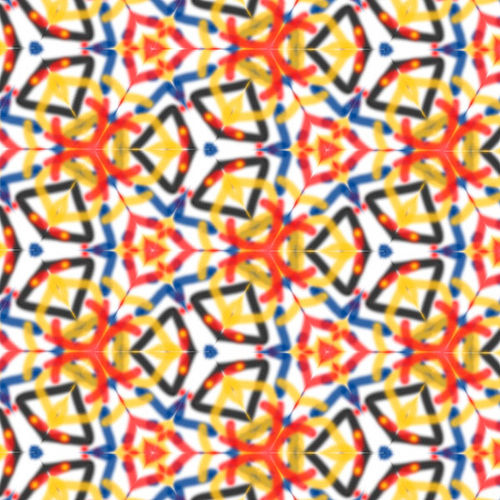
Узор в классическом калейдоскопе с тремя зеркалами выглядит примерно так:

При большем количестве зеркал «раппортная сетка» будет другой, но картинка останется характерной: как из «зеркального лабиринта». Эту характерность проще увидеть и почувствовать, чем дать точное определение, потому – оставлю давать определения теоретикам.
Кто первым додумался совместить калейдоскопический эффект с фотографией? Насколько мне известно, кто-то в Баухаузе, в первой половине XX века. Видела калейдоскопы-фотограммы в Иттеновском «Искусстве формы». Во всяком случае, в докомпьютерную эпоху фотокалейдоскопы уже существовали и «проходили по ведомству» фотографики.
Их делали (и сейчас делают) мультиэкспозицией при съёмке или печати:
http://photoawards.com/04/contests/winners_detail.asp?id=2105,
http://www.arteria.ru/15_09_2003_2.htm,
http://photo-element.ru/pics/expo/kaleidoscope/,
http://photo-element.ru/ps/kaleidoscope/kaleidoscope.html
В двух нижних ссылках отлично описывается один из вариантов «безкомпьютерной» технологии съёмки калейдоскопов. Хотела бы попробовать, но к сожалению, ни одна из моих камер «не умеет» мультиэкспозицию, а тёмной комнаты нету :-( Кажется, бывают калейдоскопные насадки на объектив, но живьём я их не встречала, да и платить энную сумму денег за прибамбас, которым вряд ли буду часто пользоваться – не вижу смысла. Поэтому, когда возникает желание сделать картинку-калейдоскоп, я пользуюсь фотошопом.
С чем едят
Начну с того, что в основе фотокалейдоскопа или серии должна лежать некая идея, иначе работа становится чисто механической и теряет всякий художественный смысл. Впрочем, сами по себе эти штуковины весьма декоративны и склонны притягивать, завораживать взгляд. Их изготовление — хороший способ «от нервов». Гораздо полезнее для нервов просто погулять на свежем воздухе. Но если производственная необходимость требует – вместо прогулки – срочно осваивать режимы наложения слоёв в фотошопе… Ну вы поняли. ;-)
Идея имеет шансы успешно воплотиться именно в виде калейдоскопа, а не другого снимка, фотомонтажа или компьютерной графики, если она тесно завязана на симметрию, орнаментальную повторяемость мотивов, выворот пространства ала Морис Эшер, растворение в бесконечности (может быть всё вместе, в одном флаконе).
Особенно я ценю, когда помимо завершённости и декоративности формы (неотъемлемые свойства замкнутой композиции), калейдоскопичность добавляет изображению что-то сюжетно, по смыслу.
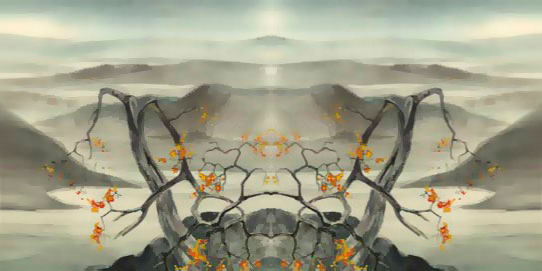
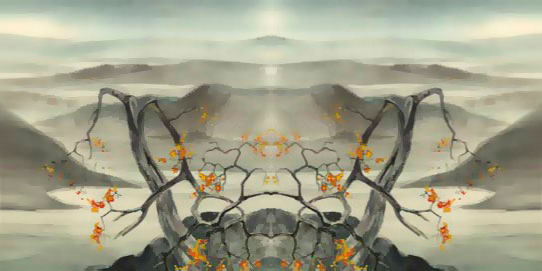
Так получилось с моим первым калейдоскопом, который до сих пор работает заставкой на главной странице «Затерянных миров». Зеркальное отражение акварели «Память» превратило пейзаж с полусухим деревом, горами и туманной далью в «рентгеновский снимок» головы. Причём я сама этого поначалу не заметила. Для художника — норма, дизайнеров за такое, вообще говоря, мочат в сортире :-/
Так или иначе: в 1990 году я написала акварель и назвала «Память»: абсолютно без задней мысли. Через десять лет взялась сканировать работы. Из многих любимых выбрала именно эту, покрутила в фотошопе так и эдак, сделала простейшую картинку-калейдоскоп: с одним отражением по горизонтали. Поняла что результат «хорош весьма» и будет висеть на главной странице вновь создаваемого сайта. А друзья-товарищи бета-тестеры просекли фишку и подсказали.

Акварель «Память»

Заставка «Затерянных миров»
Периодически возвращаюсь к теме фотокалейдоскопов, усложняя технику и добиваясь различных эффектов. Техникой поделиться проще всего.
Как делать — компьютерный вариант
Исходники для фотокалейдоскопов, в принципе, годятся любые: фото, сканография, рисунок, живопись, компьютерная графика. Хорошо подходят картинки с более-менее абстрактными мотивами. Судя по ссылкам выше, рулит архитектура и вообще — город, но я сама эту тематику не люблю и не пробовала. Мне больше по душе растительность, фактуры, макро. Чем страньше ракурс и освещение, тем, как правило, лучше. Очень многое зависит от распределения на исходнике светлых и тёмных пятен. Яркая многоцветность усложняет задачу: монохром – более предсказуем. В общем, надо много пробовать, чтобы научиться чувствовать при отборе и тем более — планировать заранее.
После загрузки картинки в фотошоп я дублирую фоновый слой: один раз или несколько. Копии слоя поворачиваю или зеркально отражаю, режимы наложения последовательно меняю на Darken, Lighten (эти два режима подходят чаще всего), Multiply, Overlay, Colour, Luminosity. Смотрю, что получается, отбираю удачные варианты. Сливаю все слои — калейдоскоп готов.
Иногда копирую слой повторно, увеличиваю размер канвы в кратное число раз и выкладываю несколько раппортов узора подряд. При необходимости — добавляю корректирующие слои Levels, Curves, Hue/Saturation, Gradient Map и др. Регулирую всё и опять сливаю. В конце остаётся подогнать под нужный размер, добавить резкости по вкусу и отнести в печать.
Для скорости (и экономии места на диске) упражняюсь над маленькими копиями картинок, а к печати повторяю то же с большими. Главное, сохранить маленькие варианты с неслитыми слоями, чтобы вспомнить, как что делалось. По той же причине – корректирующие слои, а не аналогичные команды из меню.
В общем и в целом: само изготовление фотокалейдоскопов — работа несложная. Я бы охарактеризовала её как механически-медитативную. Для заготовок можно, наверное, даже скрипты написать. Основная часть творчества в том, чтобы выбрать из общей массы (в идеале — спланировать и снять) картинку, из которой получится интересный калейдоскоп. И потом варианты самих калейдоскопов отбирать – с большим пристрастием.
В чертогах Снежной Королевы: примеры
Исходные фото для всей этой серии сделаны в городе Усть-Илимске, в последних числах марта. Всю зиму снег сгребали с дороги на обочины. Весной солнышко начало пригревать, и талая вода потекла на проезжую часть. В лужах на асфальте – синее мартовское небо, солнечные зайчики. А на обочине – снежный вал в полтора человеческих роста и нетронутая белая целина за ним. По лужам ездят машины и разбрызгивают воду во все стороны: в том числе, обратно на сугробы. Рыхлый снег вытаивает быстрее, на более плотном намерзает кружево из сосулек и ажурных ледяных корок. Грех такое не сфотографировать. Главное, вовремя увернуться от очередной порции брызг — за шиворот и в объектив.
Дворец Снежной Королевы я вспомнила сразу, ещё до съёмки. Нащёлкала полфлэшки снежно-ледяного макро. Однако до «настоящих» сказочных чертогов этим диковинам на стыке зимы и весны явно чего-то не хватало. Масштаба и архитектурной упорядоченности, которые мог дать фотокалейдоскоп! Так родилась идея. Остальное – дело техники.
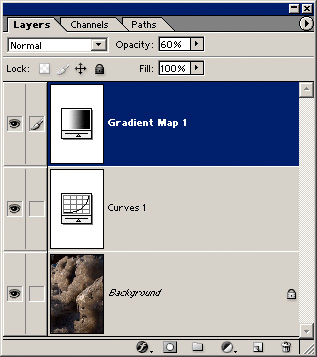
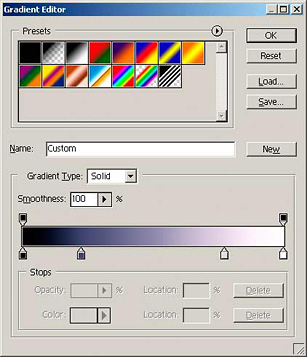
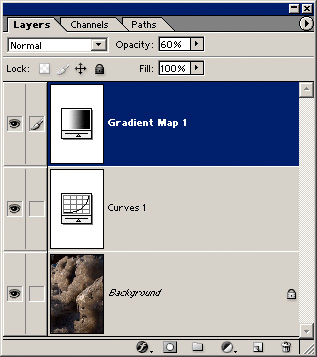
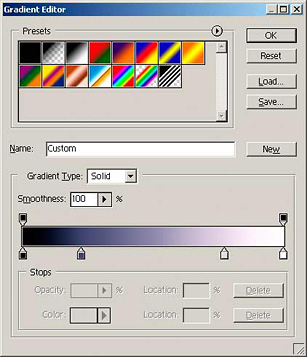
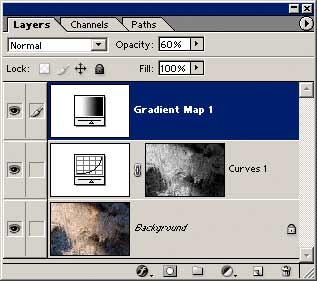
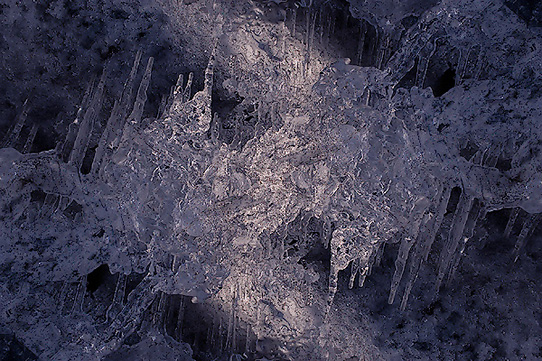
После конвертации из RAW я сразу тонировала фото корректирующим слоем Gradient Map в холодный фиолетово-синий (непрозрачность 50-60%). Немного подтянула кривые. Отрегулировала и слила корректирующие слои с фоновым. Примерно так:

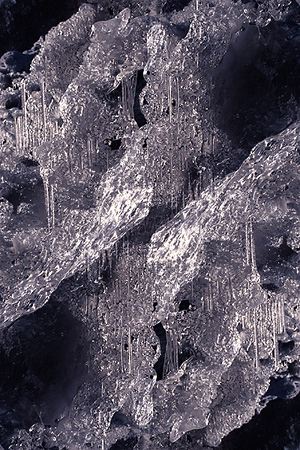
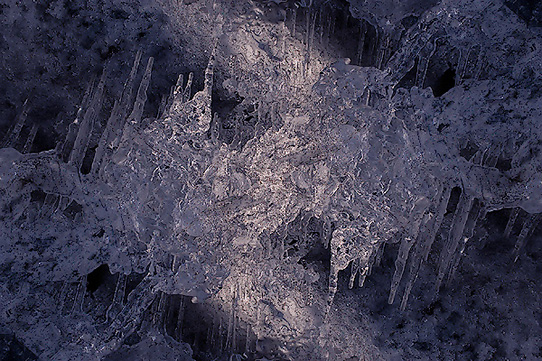
Изображение после конвертации из RAW
 
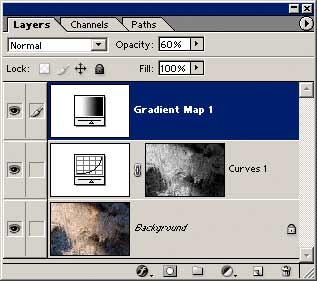
Корректирующие слои и настройки градиента для корректирующего слоя Gradient Map

Тонированное изображение
Аналогичного эффекта можно было достичь кучей других способов. И вообще, правильнее отложить доводку цвета на потом. Но талый снег – грязноват, а здесь мне хотелось сразу добиться ощущения холода и чистоты.
Дальше описываю создание трёх разных фотокалейдоскопов: советую брать мои картинки и крутить их параллельно с чтением.
Пример 1 – ледяные скульптуры и галереи
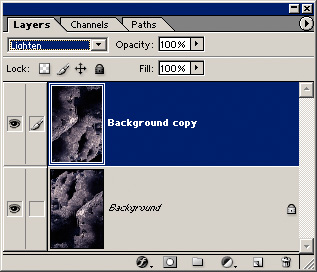
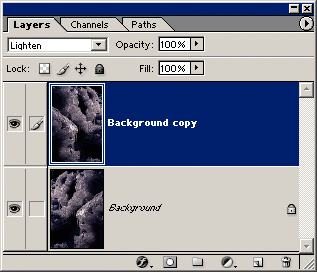
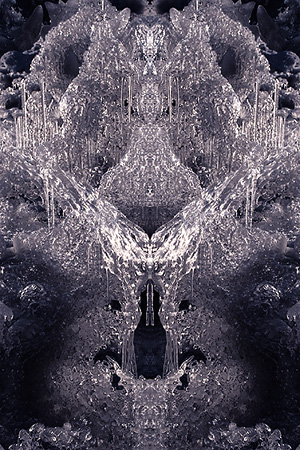
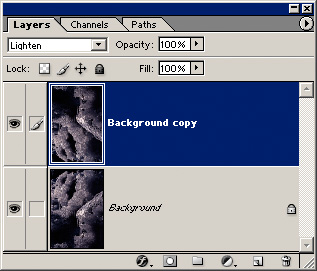
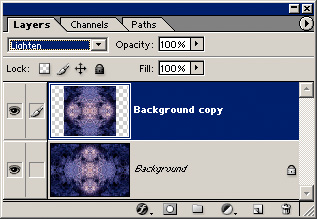
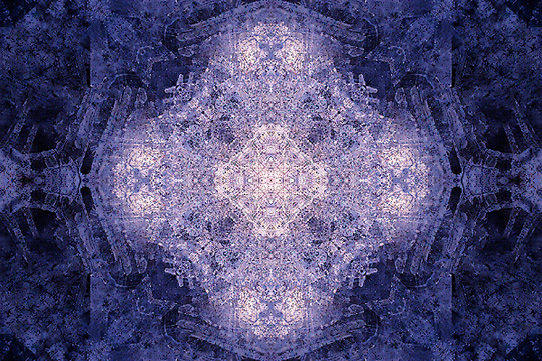
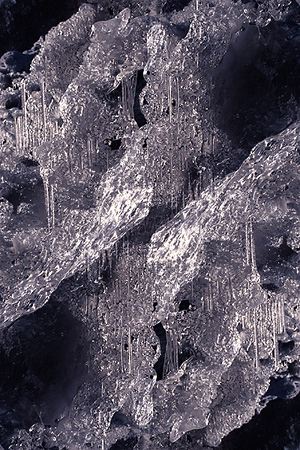
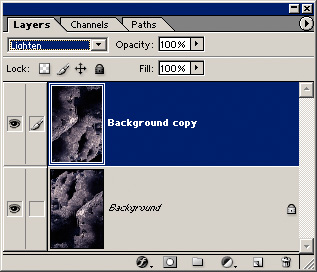
Продолжаем работать с той же картинкой, на которой показаны настройки тонирования. Для начала я скопировала фоновый слой (Layer > Duplicate Layer). Повернула его на 180 градусов (Edit > Transforme > Rotate 180). Начала менять режимы наложения. Больше всего мне понравился вариант с режимом Lighten. Слила слои, сохранила картинку.
 
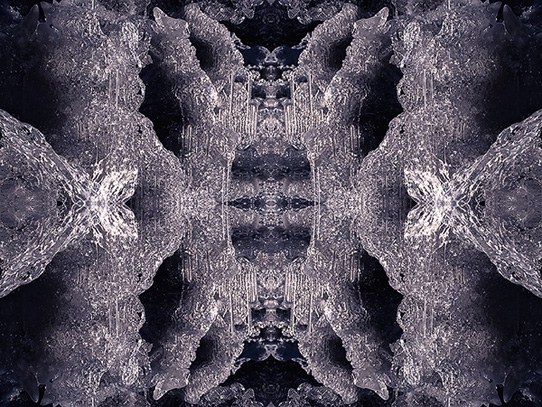
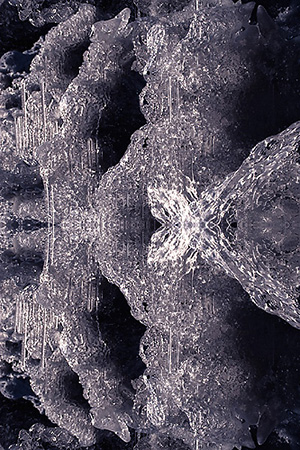
Исходное изображение и результат наложения слоёв

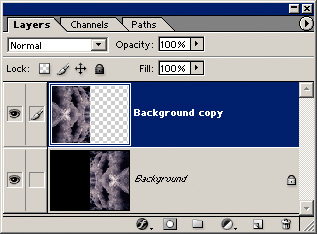
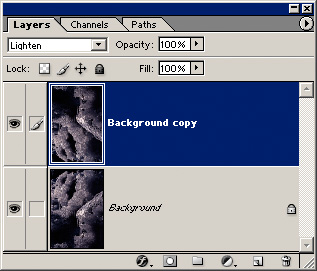
Структура слоёв
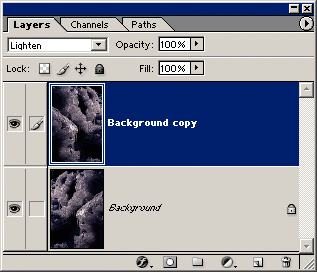
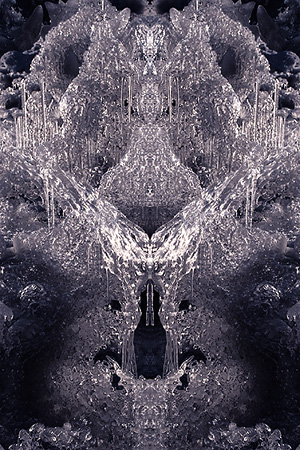
Вернулась (отменила шаги через палитру History) до копирования слоя. Отразила копию по горизонтали (Edit > Transform > Flip Horizontal). Ещё интереснее: на картинке проявились ледяные скульптуры – красавица и чудовище. Слила слои, сохранила.
 
Структура слоёв и результат
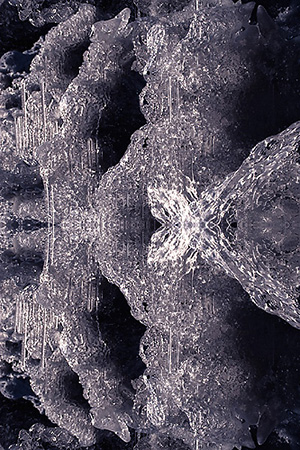
Вернулась назад, отразила копию по вертикали (Edit > Transform > Flip Vertical). Чего-то здесь явно не хватает: картинка выглядит неуравновешенной.
 
Структура слоёв 1 и результат
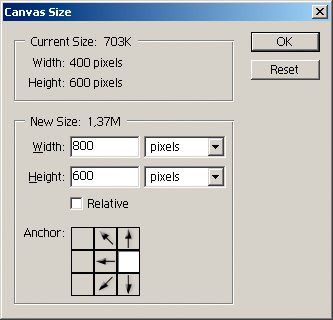
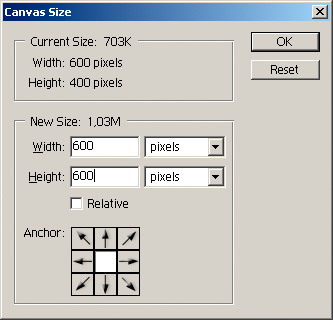
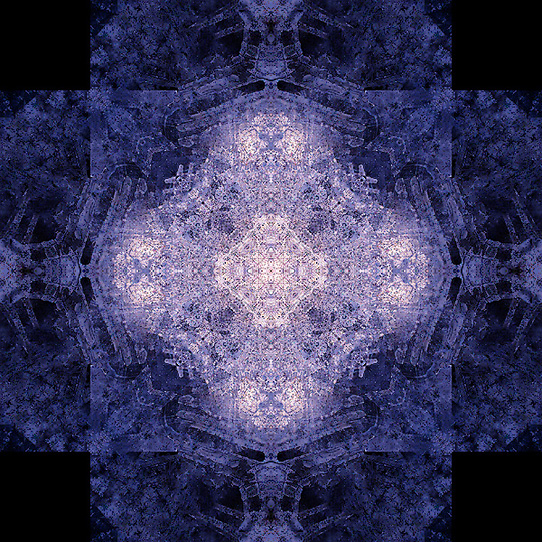
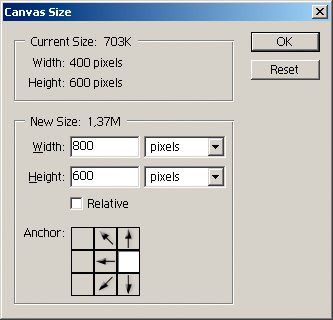
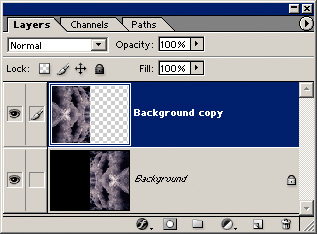
Слила всё, скопировала новый фоновый слой, отразила по горизонтали (Edit > Transform > Flip Horizontal). Попробовала разные режимы наложения – не понравилось. А что если увеличить канву и положить отражение рядом? Увеличила вдвое ширину канвы (правый край – фиксированный, фон - чёрный). Сдвинула влево копию базового слоя. По-моему, неплохо. Угадываются какие-то архитектурные формы, уходящие в глубь изображения: галереи или лестницы. Слила, сохранила.
 
Расширение канвы и структура слоёв 2

Результат
Пример 2 – зала
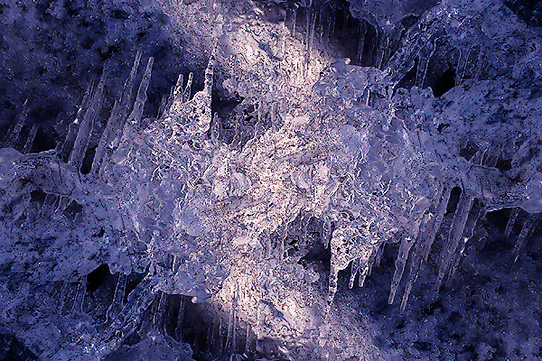
Другая исходная картинка (тонированная аналогичным образом, с небольшими вариантами).

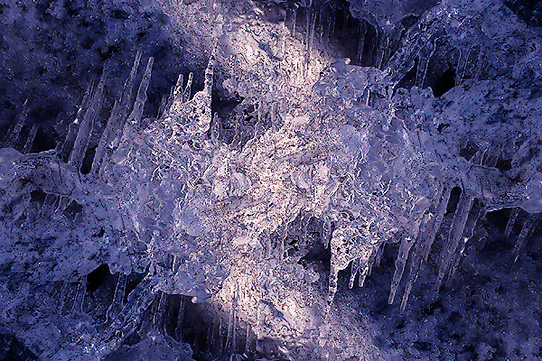
До тонирования

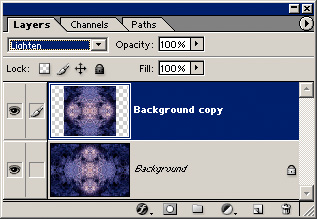
Cтруктура слоёв

Результат
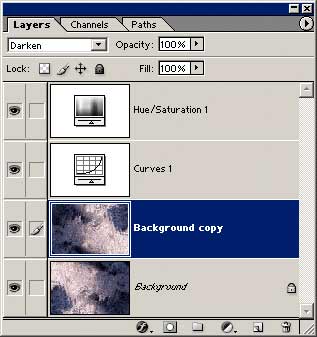
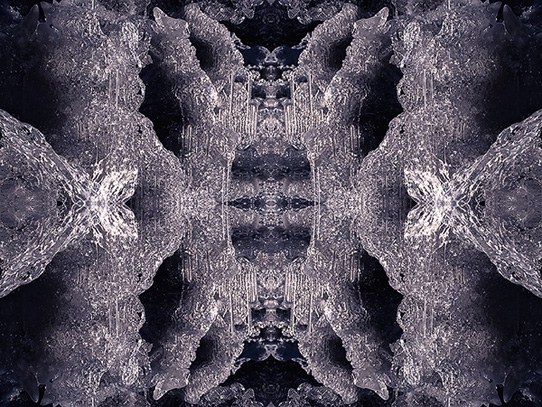
Снова я начала создание калейдоскопа с копирования фонового слоя. Повернула копию на 180 градусов (Edit > Transform > Rotate 180) и начала менять режимы наложения. В данном случае наиболее интересным показался вариант с режимом Darken. Картинка темновата и тускловата, но это легко поправить корректирующими слоями: В данном случае я использовала Curves и Hue/Saturation. Слои слила и сохранила изображение.

Наложена копия слоя в режиме Darken без коррекции

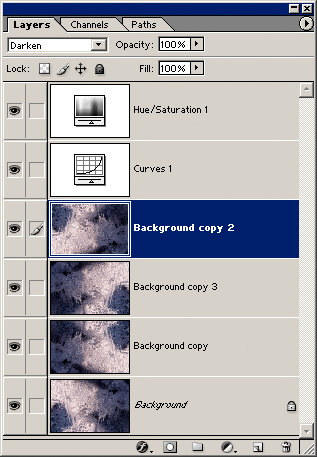
Все слои вместе с корректирующими

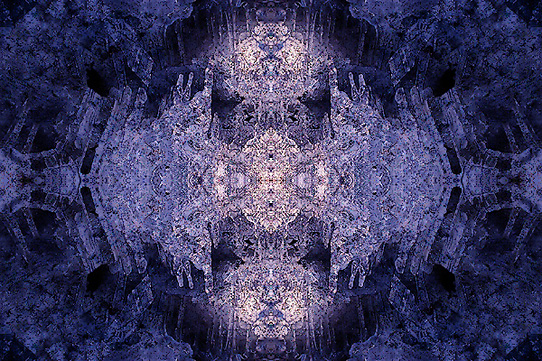
Результат
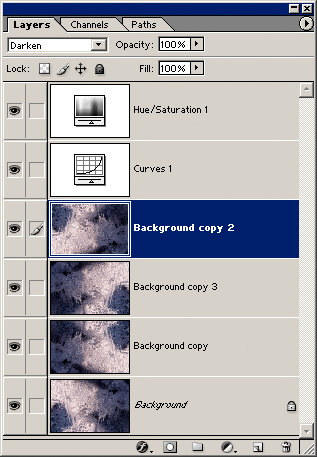
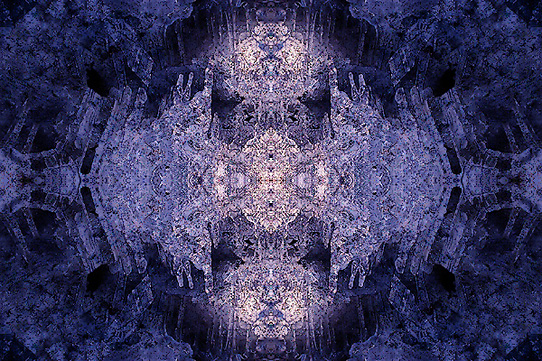
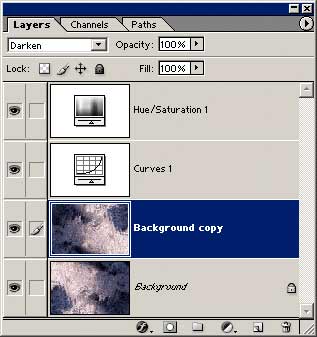
Не стала останавливаться на достигнутом: отменила шаг – до неслитых слоёв. Создала ещё две копии фонового слоя, отразила их – одну по вертикали (Edit > Transforme > Flip Vertical), вторую – по горизонтали (Edit > Transform > Flip Horizontal): результат понравился. Подрегулировала настройки расположенных поверх корректирующих слоёв Curves и Hue/Saturation, слила и сохранила.

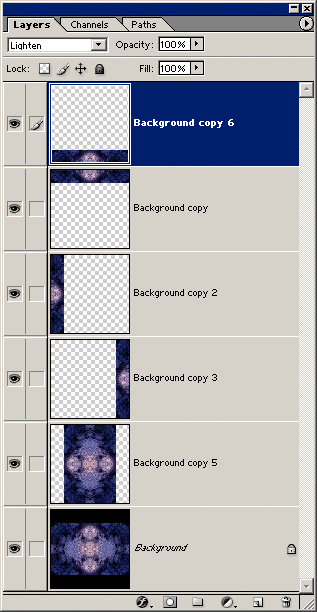
Cтруктура слоёв

Результат
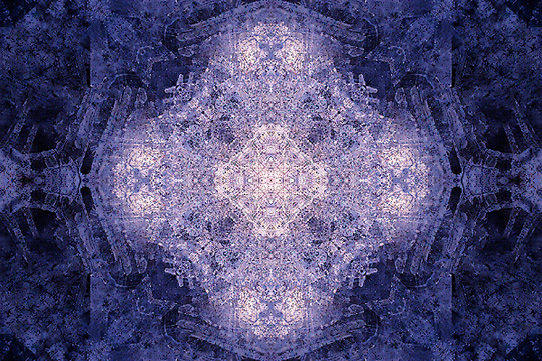
Решила ещё поиграть с разными режимами наложения слоёв. Скопировала слитый ранее фоновый слой и повернула копию на 90 градусов (Edit > Transform > Rotate 90 – всё равно по часовой стрелке, или против). Режим наложения копии установила – Lighten. Получилась очень красивая розетка, но из-за прямоугольной формы исходной картинки края «провисли». Можно было просто обрезать их до квадрата по короткой стороне исходника. Но в данном случае мне такой вариант не понравился. На всякий случай слила слои и сохранила, потом вернулась на шаг и продолжила эксперименты.
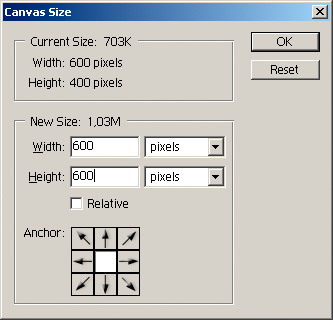
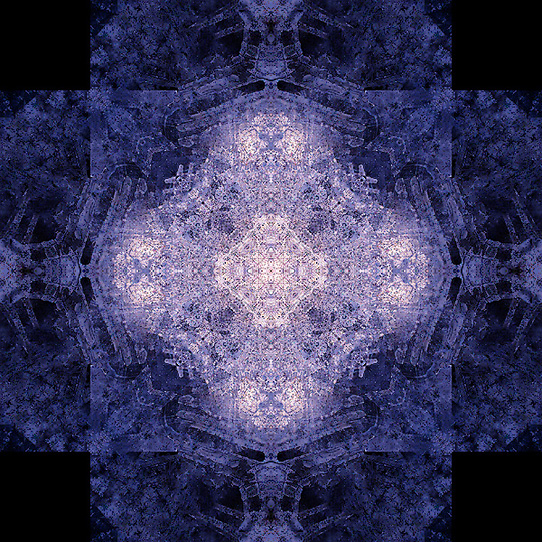
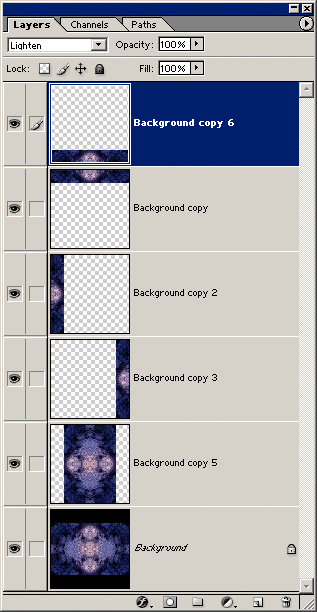
До сего момента у меня работали только повороты, отражения и наложение картинки саму на себя: без изменения размеров канвы и сдвигов. Следующим шагом я решила увеличить и усложнить узор, введя дополнительные раппорты. Увеличила канву до размера длинной стороны исходника. Фон – чёрный: чтобы не отвлекал и не просвечивал, где не надо. Скопировала копию базового слоя, сдвинула её влево, встык с первой. Сделала ещё одну копию, сдвинула вправо, также встык. Следующую копию повернула на 90 градусов и сдвинула вверх, встык с базовым слоем (базовый слой уже не годится для копирования из-за чёрных полей). С повёрнутой сделала ещё копию, сдвинула вниз. Итого, шесть слоёв, включая базовый: три встык по горизонтали, три – по вертикали.
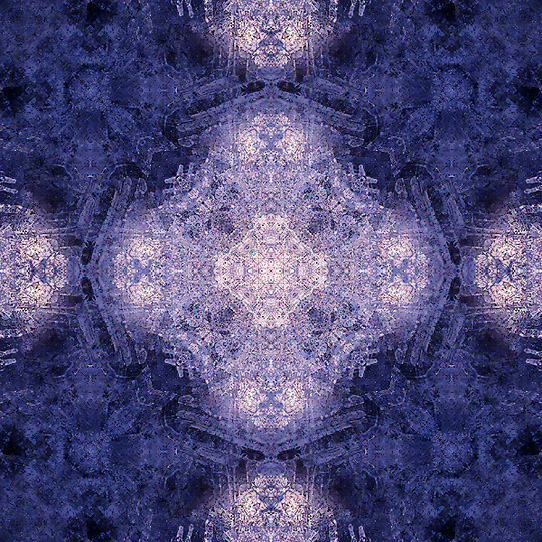
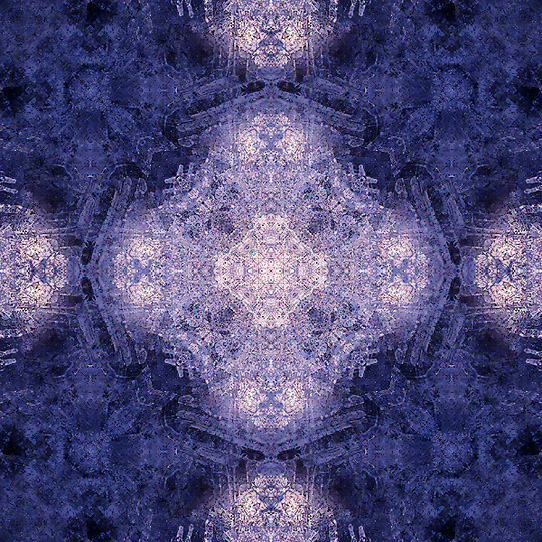
Рисунок стал похож на мандалу. Можно остановиться, но мне не понравилось распределение светлых и тёмных пятен на картинке. Тем не менее сливаю и сохраняю, делаю шаг назад.

Cтруктура слоёв при наложении повёрнутой на 90 градусов копии

Результат наложения повёрнутой копии слоя в режиме Lighten

Увеличение канвы

Картинка с увеличенной канвой

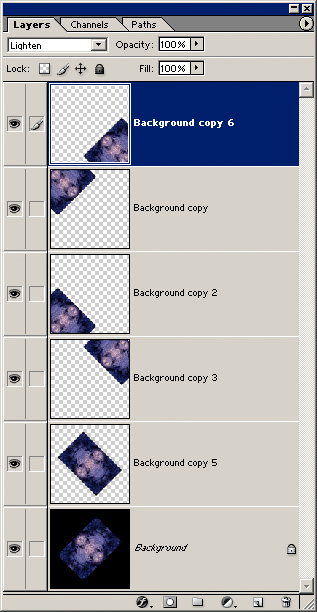
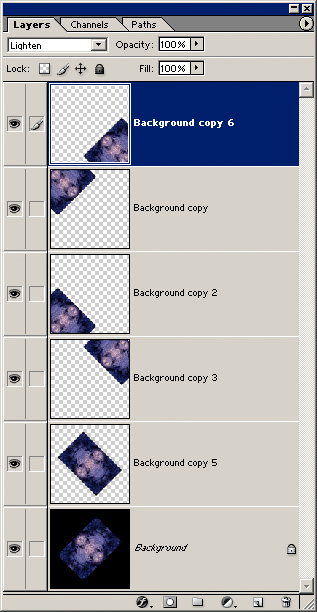
Структура слоёв при наложении копий, смещённых в стороны и вверх-вниз: всего 6 слоёв, включая базовый

Результат
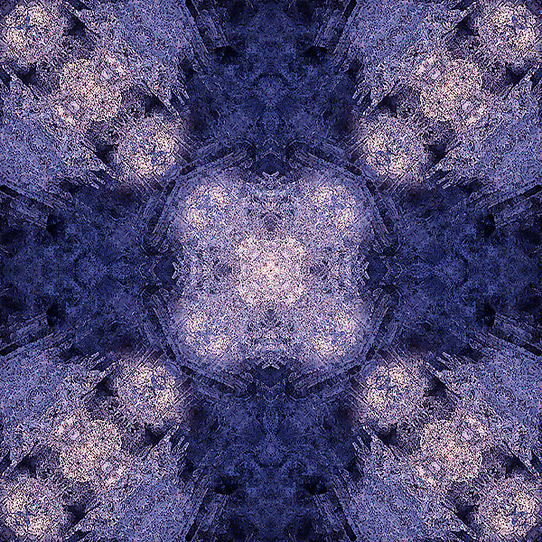
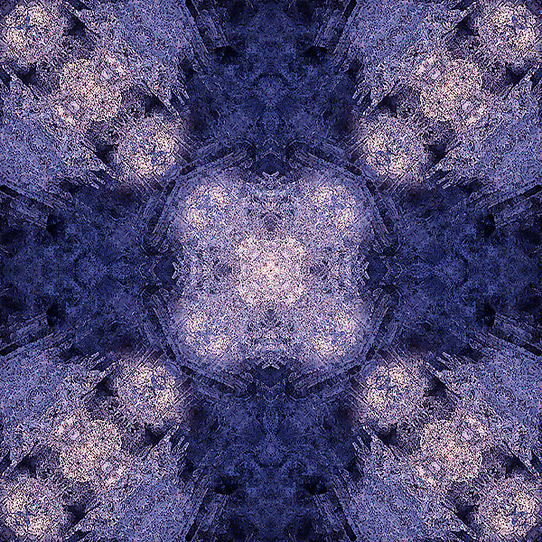
Думаю, глядя на экран. Ага, понятно: я бы предпочла направить светлые полосы от центра в углы, а не к серединам сторон квадрата. Легко! Поворачиваю картинку на 45 градусов – в данном случае всю канву, а не отдельный слой (Image > Rotate Canvas > Arbitrary > ввести угол поворота). Сливаю и сохраняю. На экране – то ли очередная мандала, то ли вид снизу вверх на причудливую крестово-купольную конструкцию из ледяных кристаллов. За что мы, собственно говоря, и боролись! При повороте автоматически расширяется канва: если вылезло что-то лишнее, можно её уменьшить. В данном случае – не буду этого делать: сливаю и сохраняю.

Те же 6 слоёв повёрнутой картинки

Результат
Пример 3 – классический калейдоскоп о трёх зеркалах
При повторении рисунка классического калейдоскопа в фотошопе основная сложность – повороты и отражения не по горизонтали-вертикали, а под углами, кратными 60 градусам. Для удобства работы – немного не хватает «умных» направляющих из адоб иллюстратора, но справиться можно. В данном примере я решила для простоты и наглядности не пользоваться наложением слоёв (хотя это возможно: аналогично предыдущим примерам).
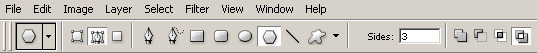
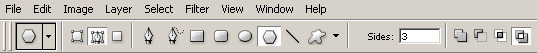
Для начала из исходной картинки надо вырезать равносторонний треугольник. Картинка – та же, что в предыдущем примере. Беру инструмент рисования Poligon Tool (живёт в том же гнезде, что Rectangle Tool). Устанавливаю режим рисования Path, количество сторон – 3. Рисовать надо при нажатой клавише Shift: чтобы одна из сторон треугольника оставалась строго горизонтальной; для перемещения треугольника по полю картинки использую пробел. Выбираю кусочек с наиболее богатыми светотеневыми градациями и интересной фактурой.
Если вы станете повторять за мной, даже небольшое смещение треугольника даст на выходе другой рисунок: таковы свойства калейдоскопа. После того как треугольник нарисован (тонким контуром поверх изображения), щёлкаю правой кнопкой мыши. Появляется контекстное меню, выбираю: Make Selection, радиус растушёвки – 1 пиксель. Копирую выделенный фрагмент в буфер: Ctrl-C.

Настройки Polygon Tool

Исходная картинка с выделенным треугольником
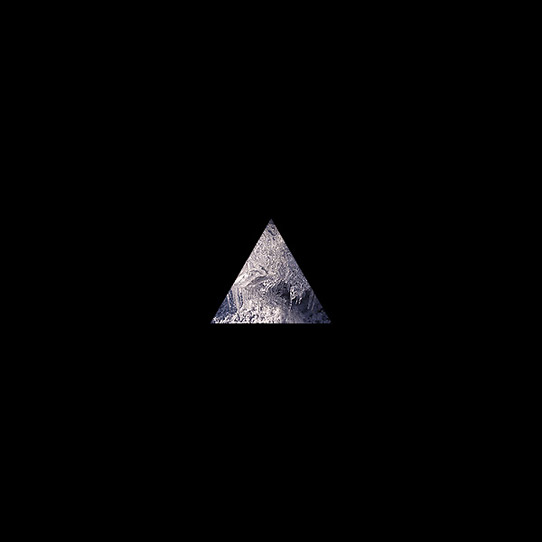
Создаю новый файл – размер канвы примерно в 4-5 раз больше стороны треугольника: в данном случае я создала канву 2000 на 2000 пикселей при длине стороны треугольника ~ 400 пикселей. Цвет фона – такой, чтобы не просвечивал из-под швов: я взяла чёрный. Вставляю фрагмент из буфера: Ctrl-V – треугольник появляется сразу на новом слое. Подготавливая рисунки для статьи, я сделала ресайз картинки (уменьшила с 2000 до 600 пикселей по стороне квадрата), вам этого повторять не нужно.
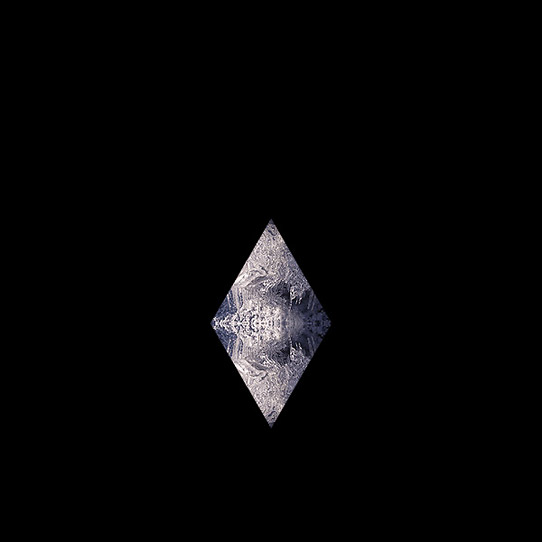
Копирую слой, отражаю по вертикали. С помощью Move Tool совмещаю треугольники по горизонтальным сторонам: рисунок при этом желательно увеличить до Actual Pixels или больше. Выключаю фоновый слой и сливаю пару треугольников вместе: Layer > Merge Visible.
Дважды копирую слой со слитой парой треугольников. Одну копию поворачиваю на 120, вторую – на -120 градусов (Edit > Transform > Rotate > ввести нужный угол). Совмещаю по швам. Сливаю все треугольники вместе (при выключенном фоновом слое) – получается шестиугольник. Двигаю его на середину. Копирую слой с шестиугольником столько раз, сколько их понадобится для заполнения всей картинки, двигаю и располагаю встык (я сделала 6 копий, можно – больше). Связываю слои «цепочками», двигаю всё вместе точно на середину, кадрирую. Сливаю и сохраняю – картинка как из классического калейдоскопа готова. Здесь архитектуры не получилось: скорее – кружево, но мне нравится. Можно экспериментировать дальше: по разному вырезая треугольники в начале или беря другие исходные картинки.
Вообще-то, мне не слишком по душе, как узоры с такой раппортной сеткой (треугольники – шестиугольники) компонуются в прямоугольник или квадрат. Есть идея, что их надо «сервировать» в шестиугольной раме – некоторых багетные мастерские такое делают. Рисуем шестиугольник нужного размера поверх изображения: как треугольник в начале примера. Вырезаем и вставляем в новый файл. Для печати готовим всё равно прямоугольник. Потом, при вставке в рамку, чёрные поля обрезаем. Вот вся последовательность:

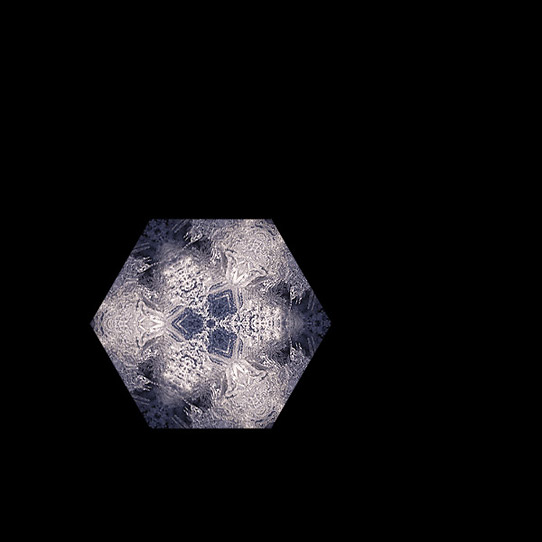
Вставленный треугольник

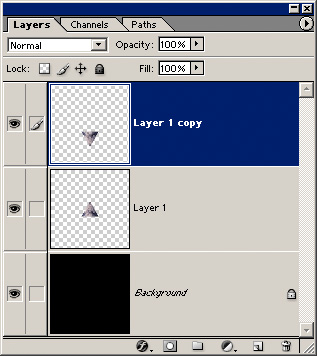
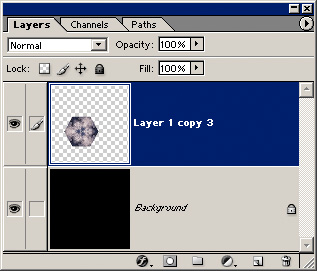
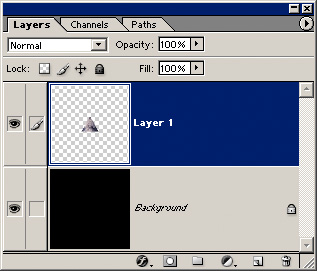
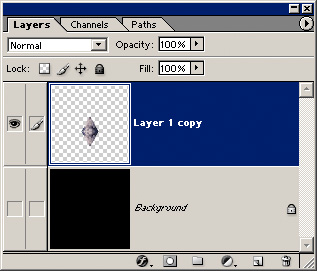
Структура слоёв после вставки первого треугольника

Отражённый по вертикали треугольник
 
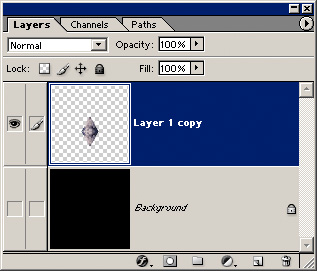
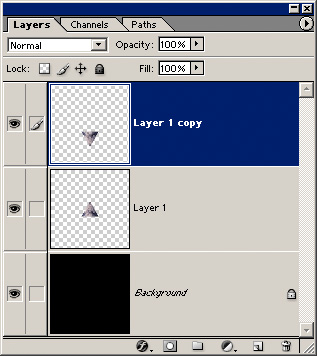
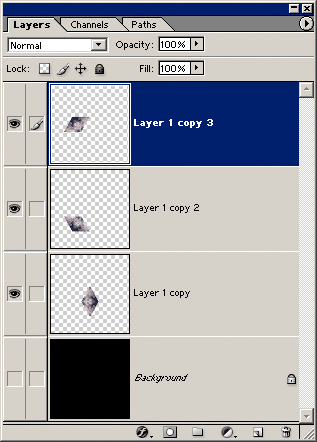
Структура слоёв после отражения и после слияния треугольников

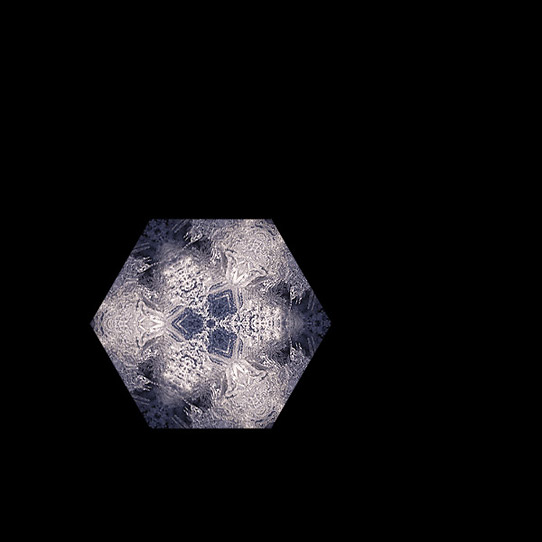
Слитые пары треугольников повёрнуты на 120 и -120 градусов, получился шестиугольник
 
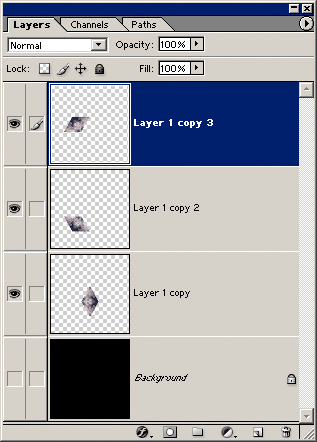
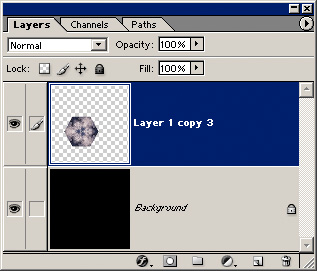
Структура слоёв после поворотов и после слияния всех слоёв (кроме фонового)

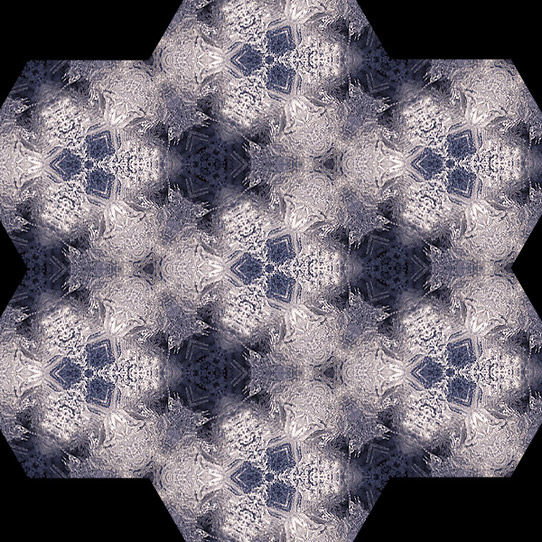
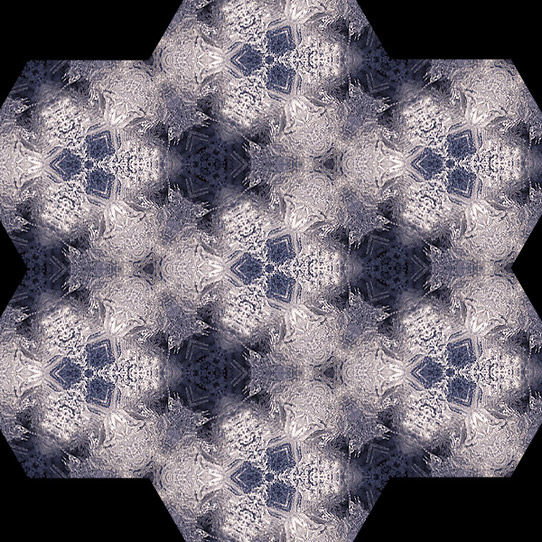
Заполнение рисунка полученными шестиугольниками

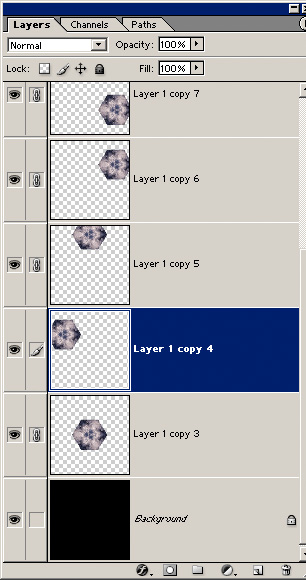
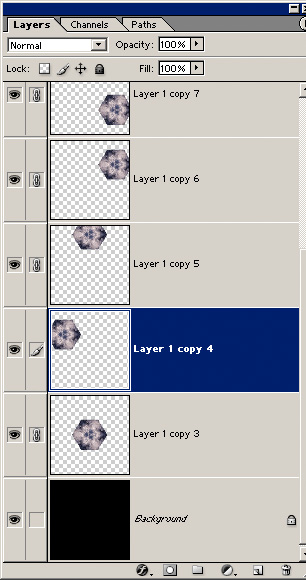
Структура слоёв после заполнения рисунка шестиугольниками

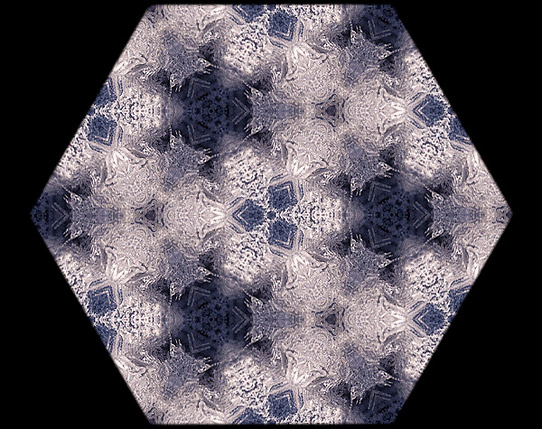
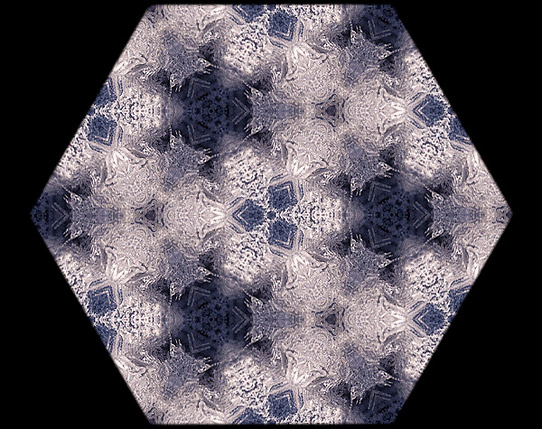
Вариант итогового кадрирования в шестиугольник
Я готовила примеры в седьмом фотошопе: он у меня на машине не так «тормозит», как более новые. Но всё описанное легко повторяется в любой ныне доступной версии.
2007 © Татьяна Холина-Джемардьян
Что ещё можно сделать:
Обсудить статью на Форуме >>>
Посмотреть другие фотокалейдоскопы автора >>>
Почитать ЖЖ автора >>>
Написать письмо автору >>>
Посмотреть оптические калейдоскопы Виктора Малышко >>>
Почитать статью В.Малышко "Калейдоскопы" >>>
|